Last week, we talked about how to maximize your Contact Page by not just asking the right questions, but how to ask them in order to streamline your client intake process. This week, we wanted to address (arguably) the most important page on your site, your Home page. As one of the most visited pages on your site, your home base (aka your home page) is by far one of the most crucial pages on your site. But it’s not the final page we want our clients to land on. While the Home page is there to grab their attention, usually the more important information pages are deeper into the site, so the last thing we want is for potential clients to land on the home page and not know where to go next.
Your Home page is like the front of your house. You want serious curb appeal, but you don’t want your visitors standing outside on the porch peeking in all day, you want them to come in, look around, and make themselves at home. So, how do you maximize your home page?
What Are Your Website’s Goals?
Just like last week, we start each page by defining the overall goals of our business, defining how our site will help us meet those goals, and then how that specific page plays a role in our overall site plan. So, what are the primary goals of your website? What is the overall action goal you want your clients to take for your business?
It’s our job to guide our viewers deeper into our site by outlining a clear path from page 1.
Most likely it is to work with you. But, unless the client has past experiences working with you, they probably don’t know where to start, or if you even offer the services they are looking for. Knowing where our strengths are as an entrepreneur and what products or services we offer, it’s our job to guide our viewers deeper into our site by outlining a clear path from page 1.
Think of your home page like the front of your house. You want to have serious curb appeal to entice your ideal clients to walk up and knock (or in our case click) in order to enter deeper into our sites. That comes down to establishing a clear and consistent brand identity.
Branding Curb Appeal
Our logo and brand colors are only a small piece of the giant puzzle that is our brand. When it comes to our website, there are so many different areas of our brand that factor into the experience our viewers and potential clients will have when they first land on our home page. With about 3-5 seconds to make our digital first impression, every decision we make counts.
With our website being our business in digital form, we want to make sure we set a specific tone and mood that our clients can expect throughout the rest of their onsite experience.
What is the first thing that your clients/viewers see?
- Is it your logo or business name?
- A photo of you or your team working?
- A special promotion or service you are offering?
- A question or statement to set the tone for the site?
- A portfolio piece showcasing your skills and most recent work?
In today’s growing digital generation, our user confidence in using a website, we as users expect a page to scroll, even a little, so once we land on a site, we as business owners need to plan for how long they will linger at the top of a page. What does our header say about us? With quality always coming before quantity, and keeping things simple yet significant, there are so many opportunities for grabbing the attention of your viewers through the header of your site.
Setting the Scene
There really is no right or wrong way to design the header of your website. But it really comes down to who you are trying to attract. Knowing that we only have about 3-5 seconds to make our digital first impression, and set the tone and mood for our client’s experience on our site, there are a number of different ways to instantly engage our viewers through functionality.
Right now, full-screen headers are really popular. As our clientele becomes more tech-savvy, we’re not as concerned with our visitors not knowing that there is more content below the header.
Quick Tip: That being said, this is something that you need to consider if you definitely know that your clients don’t fit into that category, i.e. older clients who might not be so tech-savvy.
There are a lot of background options out there with these full-screen headers, but I’ll just focus on the two most widely used: photo and video.
Photo Header
The more traditional background photo can really introduce your future clients to you and your business. I always suggest using a professional photographer to shoot you or your actual business; it adds that personal touch and keeps you away from stock images. This background image quality really sets the tone for the quality of the page and site to follow, so be sure to use a high-resolution photo. Low-resolution images make everything else appear to be of lower quality.
Video Header
Video backgrounds are also on the rise. There are a few things to consider here. Make sure that your hosting can handle it. You do not want a choppy video buffer to be the first thing that your client sees. As far as video choice, and there are always exceptions for that perfect video, is to use something subtle in motion that won’t be too distracting. Remember, you do want people moving into your site to explore what you have to offer, you may not want them sticking around too long and staring at a video.
Surviving the Scroll
It’s our job to subconsciously guide them to where we really need them to be.
We’ve addressed the importance of making a powerful digital first impression by carefully choosing the first thing our viewers see when they come to our site, but what happens next? This is generally where we find things get a little messy. With the desire to provide enough information to inspire our clients to look further into our sites, we can easily overwhelm our viewers by adding too much info onto our home page and offering too many options when it comes to where to go next. While we want our viewers and clients to feel like they are exploring organically and making their own decisions, secretly it’s our job to subconsciously guide them to where we really need them to be so that they can make the best decision for their business.
What to Include on Your Home Page
While we want to include the most important pieces of our business on our front page, we don’t want to overwhelm our viewers with too many choices, or too little choices, in order to confidently navigate to where the information they are searching for is waiting for them. We want to keep things simple so that it’s incredibly clear as to where that content will lead them, while significant enough to help us stand out from others in our industry.
So, knowing our business better than anyone else, what are the most valuable pieces?
- Where does the majority of our income come from? (What product or service offering)
- What are the majority of our clients looking for? (What are our ideal client’s needs and how can we solve them – fast?)
- What is your favorite part of your business? (What product/service/area do you enjoy doing the most?)
Next, what are the primary goals for our website as it relates to our business goals?
- To establish credibility and authority in our field.
- To build trust and relatability with our clients.
- To inspire our clients and educate them on how best to work with us.
Taking the answers to each of those questions, we’ll be able to better decide the most important pieces of content to share on our Home Page.
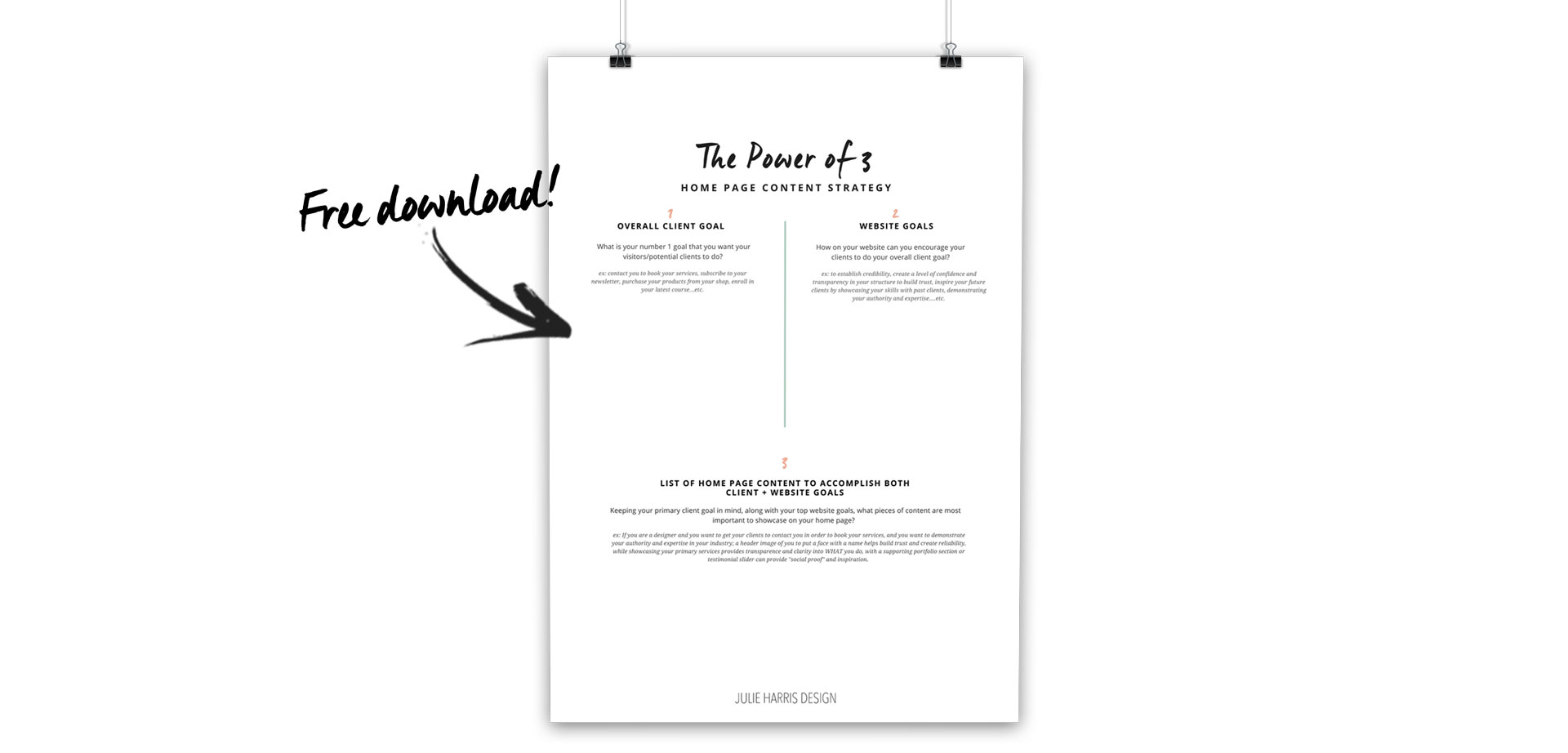
Free Resource!
In an effort to be both simple, and significant, I have found a personal magic number when it comes to design that often results in the most productive planning and navigation of a site; the number 3. Whether it’s 3 gateways to different areas of the site, 3 rows of content on the home page, or 3 varieties of services, starting with 3 gives your clients the freedom to feel in control of their decisions, (without the anxiety of too many choices), all the while you are specifically attracting them to the 3 most important areas of your site.
To help you in defining your website’s top 3, I have a FREE worksheet for you to download and outline your primary client goals, your overall website goals, and how to accomplish all of them through the most valuable content on your site.

When Function Meets Form
While having all the right visual pieces is hugely important, the way your homepage looks alone is not enough. As my friend, Erika Madden of Olyvia Media says, “Pretty isn’t profitable”. Your home page needs to not only look great but work great. With so many different options when it comes to home page functionality, how do we make the best decisions for an engaging functional home page design?
I am a huge supporter of minimal and simple functionality on a homepage. Adding too much animation, moving parts, or tabs will cause people to become stagnant on your homepage. As Julie stated above, you want people to move through the doorways that you’ve left open on the homepage to gain access to more specific information on other pages.
Keeping Things Interesting
Unlike other pages on your site like your Contact page or About page that most likely won’t change very often, your Home page should be revisited regularly and updated to reflect the most important and most updated versions of your cornerstone content.
What to Update?
Seasons change, specials change, products change, and services are updated to reflect your expanded knowledge and expertise, as well as to meet the current demands of your target market. Your home page should accurately reflect these changes as well.
Are you a product shop with various physical or even digital items you sell? Updating your header image or sliders to reflect specials or new featured products helps generate excitement over a specific item, causing more attention to that area of your site and increasing sales. Also including a product slider in one of your top 3 areas is a great way to promote “new arrivals” or “most popular” items that you know are often searched for and generate the majority of sales.
Are you a coach? Do you have any speaking events coming up or new packages? Including updated promotions for events is an easy way to constantly update viewers on what’s going on NOW with your business. Or even including a small testimonials slider can help increase credibility by sharing the supportive words of past clients, increasing your social proof of quality and expertise.
Are you a designer? Showcasing your most recent work is a great way to inspire new viewers or clients to check out more of your past work as they decide whether or not you are the right designer for them.
Are you a blogger? There are so many amazing ways to showcase your most popular posts as well as recent posts to reflect whatever focus point you are discussing in your content. Blog feeds that automatically refresh on your home page are a great way to promote both new content and your most popular content without relying on your readers to know where to look for your most valuable resources.
Your Turn!
Take a look at your home page, are there any areas you can refocus in order to maximize your home page’s productive potential? Any key areas of your business missing? Excess areas that you could remove to keep your viewers attention on the most important content?